

vue基于face-api.js实现人脸识别
Face-api.js 是一个 JavaScript API,是基于 tensorflow.js 核心 API 的人脸检测和人脸识别的浏览器实现。它实现了一系列的卷积神经网络(CNN
黄粱一梦 阅读: 02
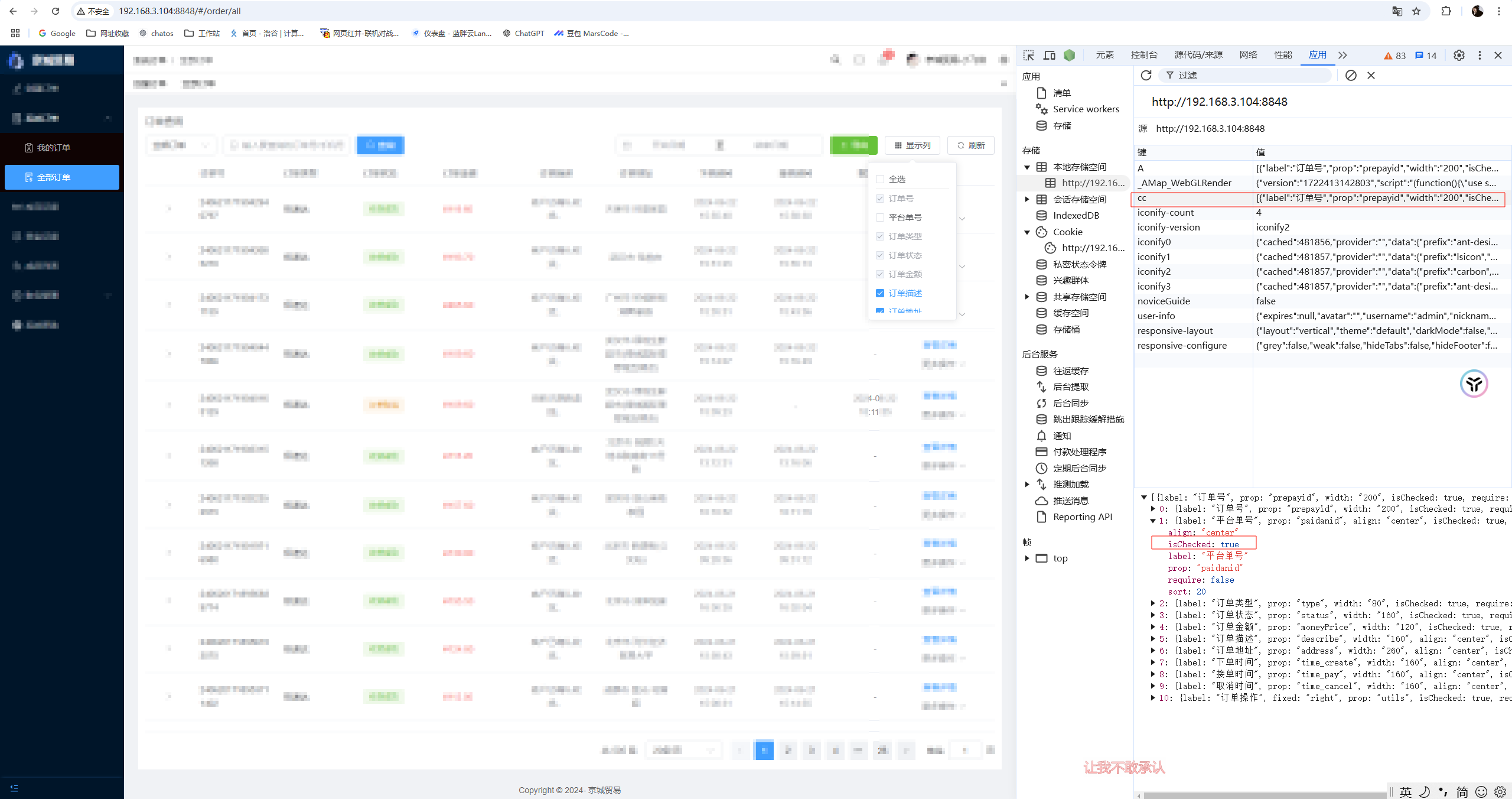
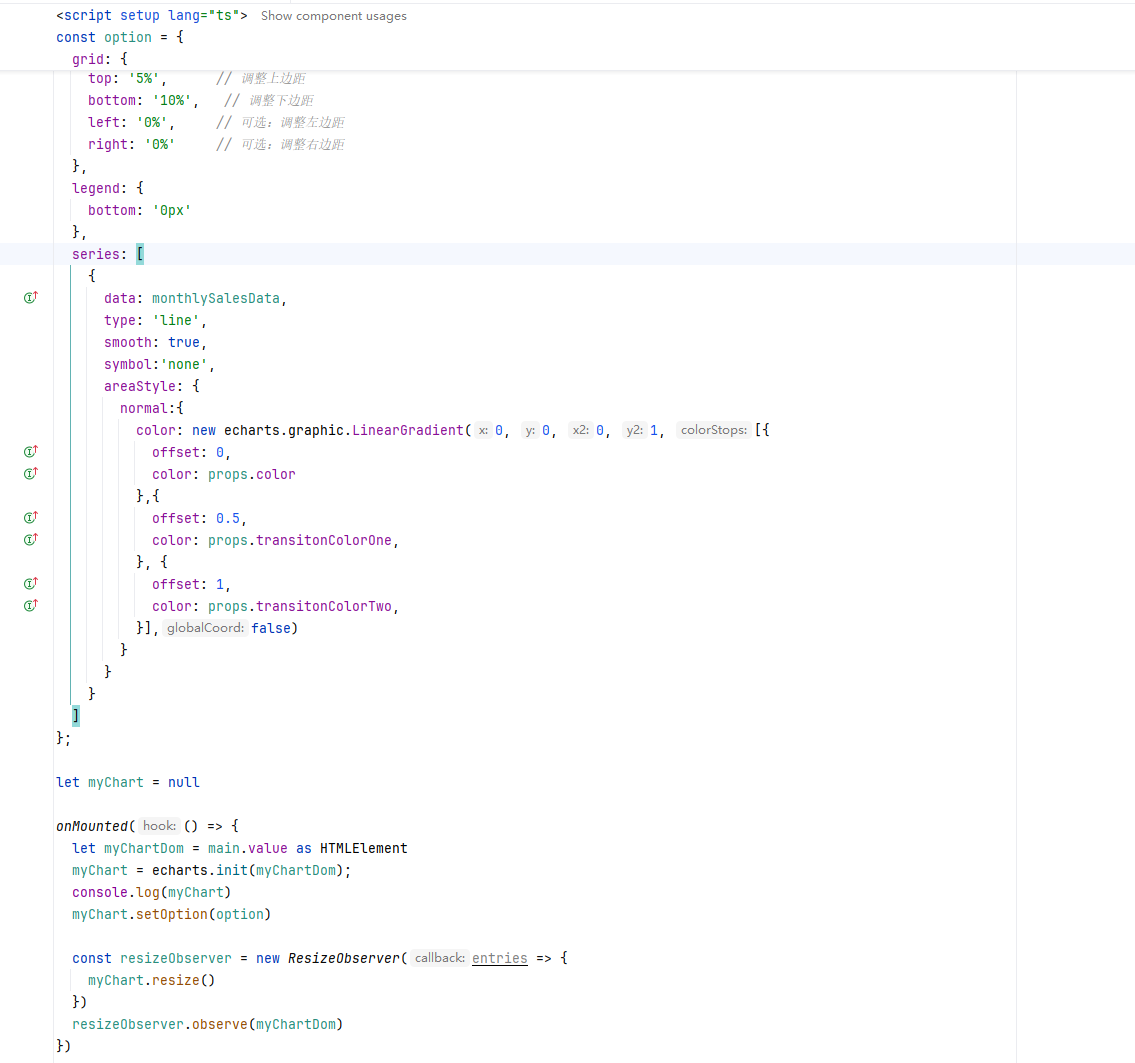
vue3前端随笔


.jpg?token=2c0a63a7496edada1b64e975f921fe25)



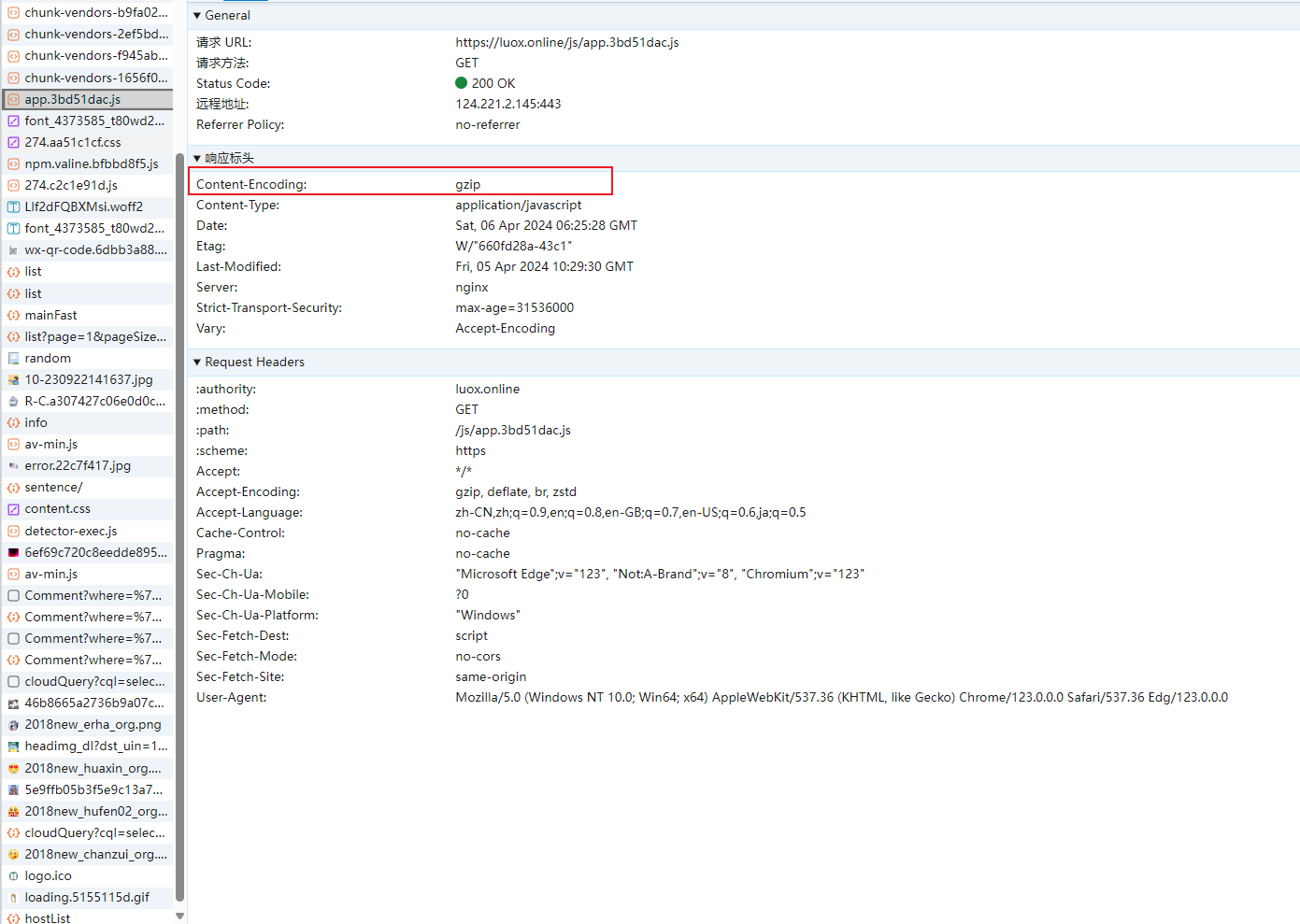
vue项目打包开启Gzip
在你的项目使用了Vue的路由懒加载、还是觉得项目加载速度慢,效果不尽如人意的时候,还有一个“瘦身项目”可以完成,那就是利用nginx和webpack来使用gzip压缩功能。
黄粱一梦 阅读: 133
vue前端随笔




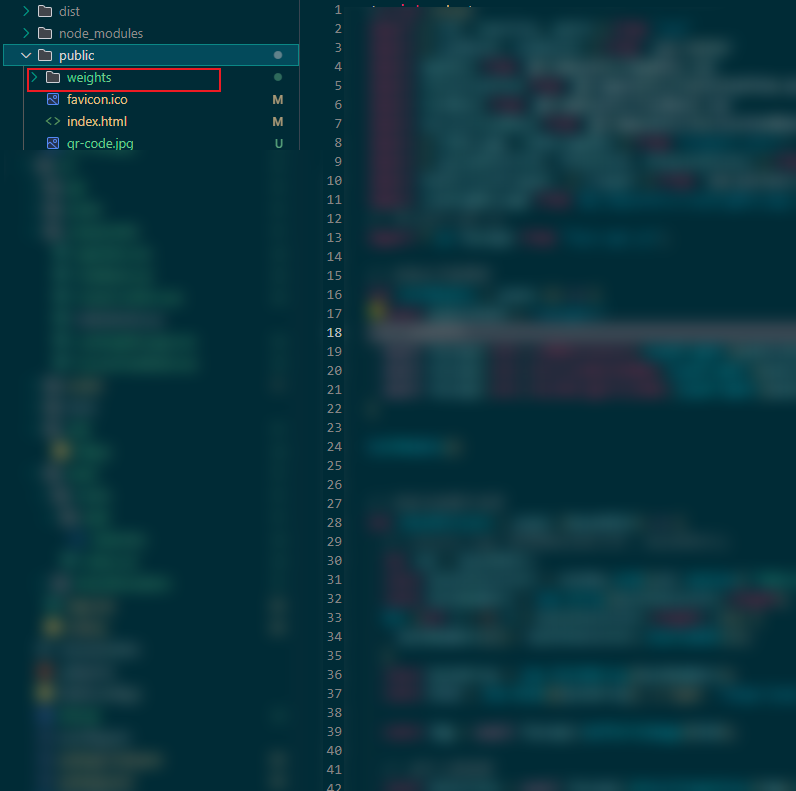
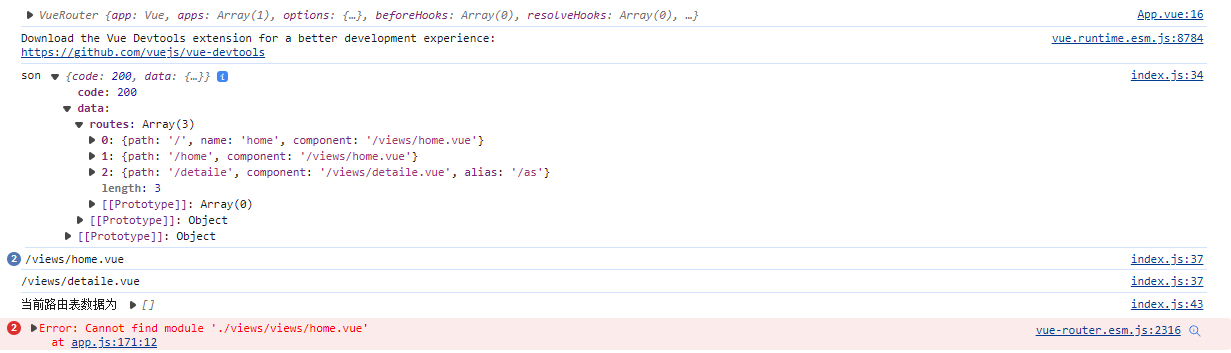
解决ERROR in Conflict: Multiple assets emit different content to the same filename index.html 的问题
解决ERROR in Conflict: Multiple assets emit different content to the same filename index.html 的问题
黄粱一梦 阅读: 55
vue前端

