
0
uniapp小程序引导用户进行地理位置授权
黄粱一梦2024-04-0224
判断用户是否授权过
在用户进入页面时候判断用户是否是已经授权过.
// 判断用户是否授权地理位置信息
checkUserAuthPosition(){
let _this = this
uni.getSetting({
success(res) {
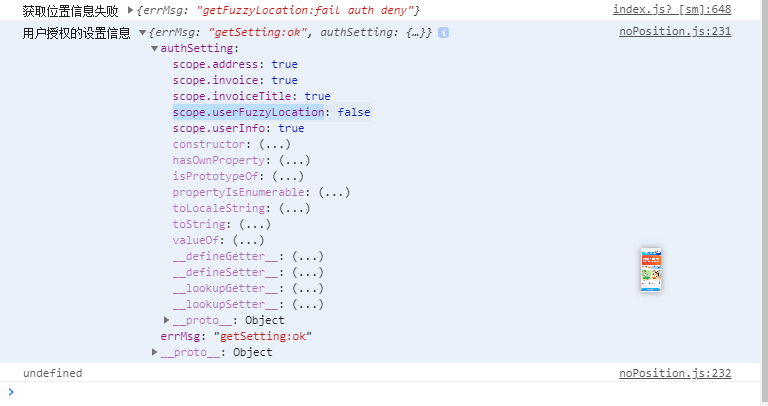
console.log('用户授权的设置信息',res);
console.log(res.authSetting['scope.userFuzzyLocation'])
// 用户授权过 咋跳过
if(res.authSetting['scope.userFuzzyLocation']) {
uni.navigateBack()
return
}
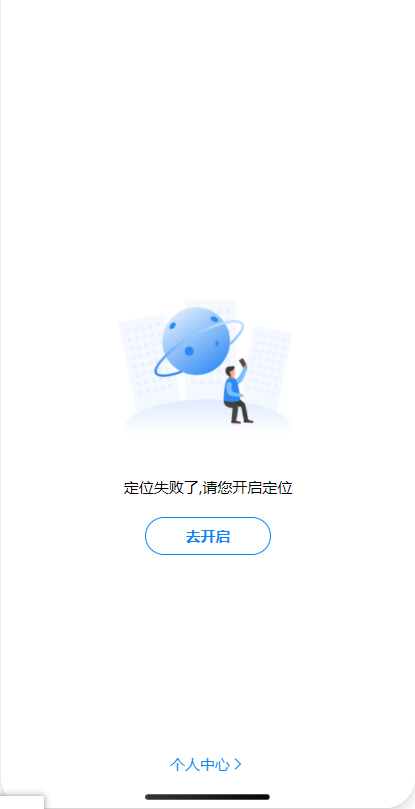
_this.$t.toast('去开启地理位置授权')
}
})
}
主要 使用的api是uni.getSetting
返回内容格式为

引导授权
如果 用户没有进行授权的话,则需要引导用户授权,该项目里面是做了一个引导按钮,具体项目具体实现,大致都一样。

引导主要使用了是uni.openSetting
// 去开启设置
openSetting(){
uni.openSetting({
withSubscriptions:true,
success(res) {
console.log('去开启');
},
fail() {
console.log('拒绝开启');
}
})
},
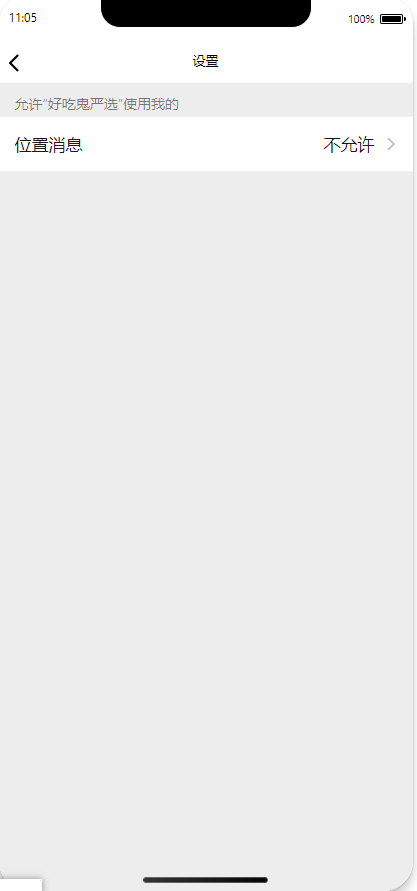
跳转小程序自带设置页面

用户设置为允许即可
版权声明
本文系作者 @黄粱一梦 转载请注明出处,文中若有转载的以及参考文章地址也需注明。\(^o^)/~
Preview
