
0
企查查 股权穿透图自动展开
黄粱一梦2024-03-0814
企查查股权穿透图自动展开
var intervalId = setInterval(function() {
var gElements = document.querySelectorAll('g.circle-g[visibility="visible"]');
// 遍历每个 g 元素
gElements.forEach(function(gElement) {
// 查找在当前 g 元素下的 circle.plus-circle 元素
var plusCircles = gElement.querySelectorAll('circle.plus-circle');
// 遍历每个 plus-circle 元素
plusCircles.forEach(function(plusCircle) {
// 获取 plus-circle 的 fill 属性值
var fillValue = plusCircle.getAttribute('fill');
// 判断 fill 属性值是否不等于 "rgb(255, 255, 255)"
if (fillValue !== 'rgb(255, 255, 255)') {
var handleCircle = plusCircle.nextElementSibling;
while (handleCircle && handleCircle.tagName !== 'circle') {
handleCircle = handleCircle.nextElementSibling;
}
if (handleCircle && handleCircle.classList.contains('handle-circle')) {
// 添加点击延迟
setTimeout(function() {
var clickEvent = new MouseEvent('click', {
bubbles: true,
cancelable: true,
view: window
});
// 派发点击事件
handleCircle.dispatchEvent(clickEvent);
}, 500);
}
}
});
});
}, 10000); // 每10000毫秒(10秒)执行一次
// 当你想要停止定时器时,可以使用 clearInterval(intervalId) 函数
::: tip 免vip功能查看
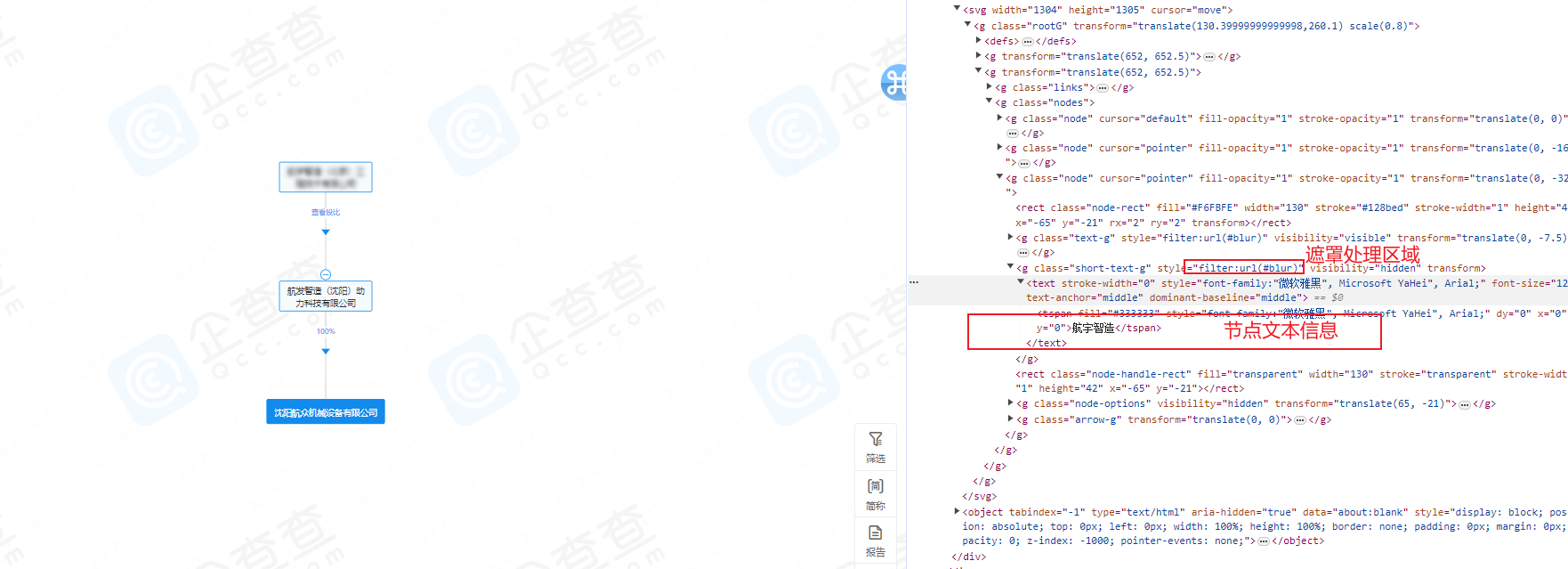
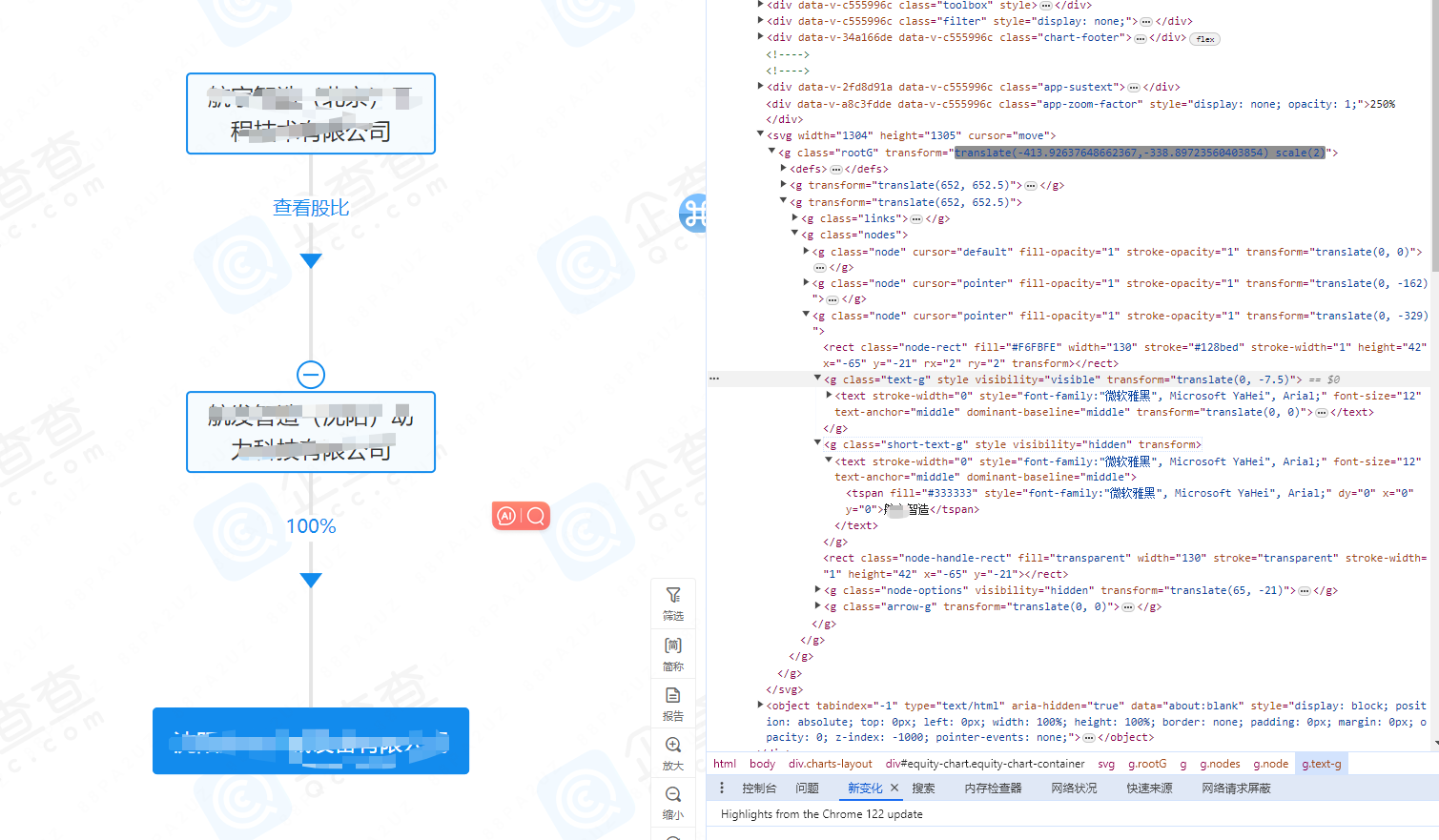
查看非vip用户遮罩下的信息
:::

将以上的遮罩属性删除即可查看

版权声明
本文系作者 @黄粱一梦 转载请注明出处,文中若有转载的以及参考文章地址也需注明。\(^o^)/~
Preview
