
0
vue-router动态添加路由
黄粱一梦2024-01-0611
vue-router根据用户权限动态添加路由(页面级)
动态路由主要通过两个函数实现。router.addRoute() 和 router.removeRoute()。它们只注册一个新的路由,也就是说,如果新增加的路由与当前位置相匹配,就需要你用 router.push() 或 router.replace() 来手动导航,才能显示该新路由
服务端接口规范
使用fastMock平台进行mock数据
返回数据格式为:
{
code:"200",
message:"登陆成功",
token:"@string(40, 60)",
routes:["welcome","people"],
username:"@cname"
}
登录成功之后返回当前用户的routes路由权限name值,
客户端文件
新增utils/permission.js文件在原来的router/index.js文件中定义静态路由

router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
/* 项目静态路由 */
const routes = [{
path:'/login',
name:"login",
component:() => import('../views/Login.vue')
}
,{
path:'/',
name:"mainCpntent",
// redirect:'/welcome',
component:() => import('@/layout/index.vue'),
}
]
const router = new VueRouter({
mode: 'hash',
base: process.env.BASE_URL,
routes
})
export default router
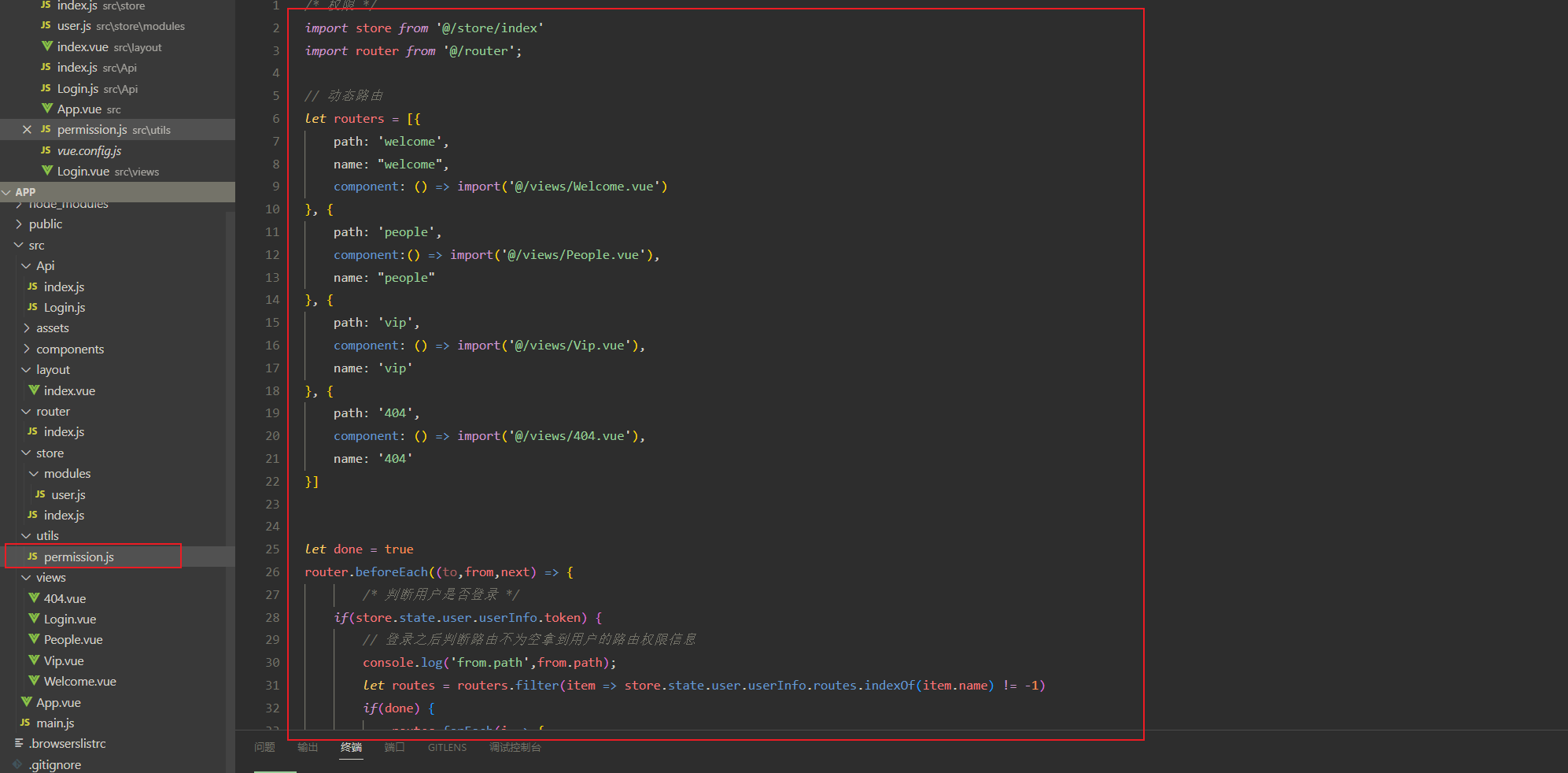
utils/permission.js
/* 权限 */
import store from '@/store/index'
import router from '@/router';
// 动态路由
let routers = [{
path: 'welcome',
name: "welcome",
component: () => import('@/views/Welcome.vue')
}, {
path: 'people',
component:() => import('@/views/People.vue'),
name: "people"
}, {
path: 'vip',
component: () => import('@/views/Vip.vue'),
name: 'vip'
}, {
path: '404',
component: () => import('@/views/404.vue'),
name: '404'
}]
let done = true
router.beforeEach((to,from,next) => {
/* 判断用户是否登录 */
if(store.state.user.userInfo.token) {
// 登录之后判断路由不为空拿到用户的路由权限信息
console.log('from.path',from.path);
let routes = routers.filter(item => store.state.user.userInfo.routes.indexOf(item.name) != -1)
if(done) {
routes.forEach(i => {
if(router.getRoutes().find(item => item.name == i.name) == undefined){
router.addRoute("mainCpntent",{
name:i.name,
path:i.path,
component:i.component
}) // 第一个参数位需要在那个name名称的下面添加二级路由 第二个参数位要添加的路由的配置
}
})
console.log(router.getRoutes());
}
}
next()
})
export default router
登录逻辑
登录之后Vuex中存储用户的信息和路由权限
import { login } from "@/Api/Login";
const user = {
namespaced:true,
state:{
userInfo: JSON.parse(localStorage.getItem('x-userInfo')) || {} //用户信息
},
mutations:{
/* 设置用户信息 */
SET_USER_INFO(state,userInfo){
state.userInfo = userInfo;
},
/* 持久化存储 */
SAVE_USER_INFO(state,userInfo){
localStorage.setItem('x-userInfo',JSON.stringify(userInfo))
}
},
actions:{
/* 登录 */
async LOGIN(ctx,userInfo){
let {data:res} = await login(userInfo).catch(err => {
console.log('errr网络请求错误',err);
})
let {token,username,routes} = res
let _userInfo = {token,username,routes}
ctx.commit('SAVE_USER_INFO',_userInfo)
ctx.commit('SET_USER_INFO',_userInfo)
}
}
}
export default user;
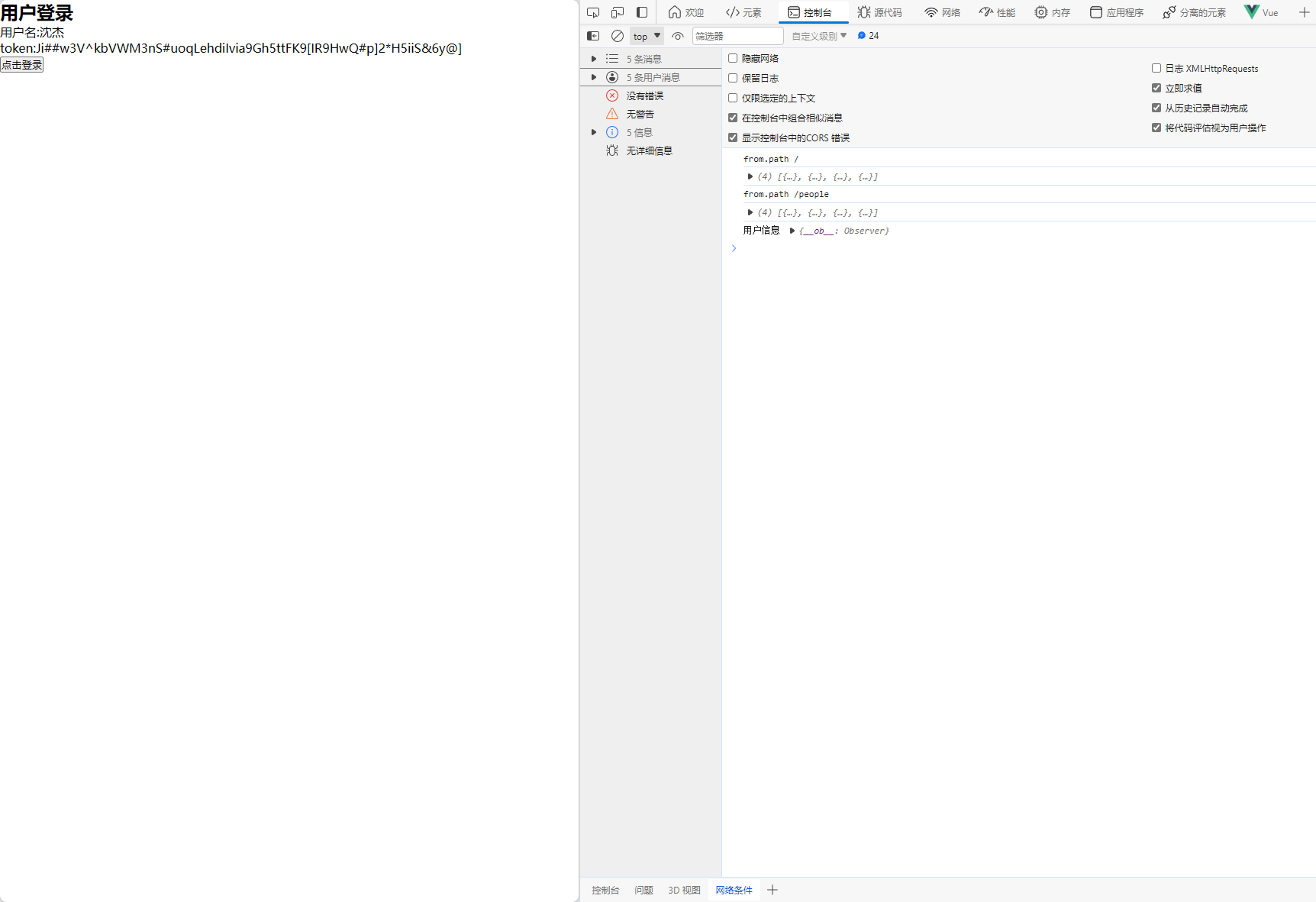
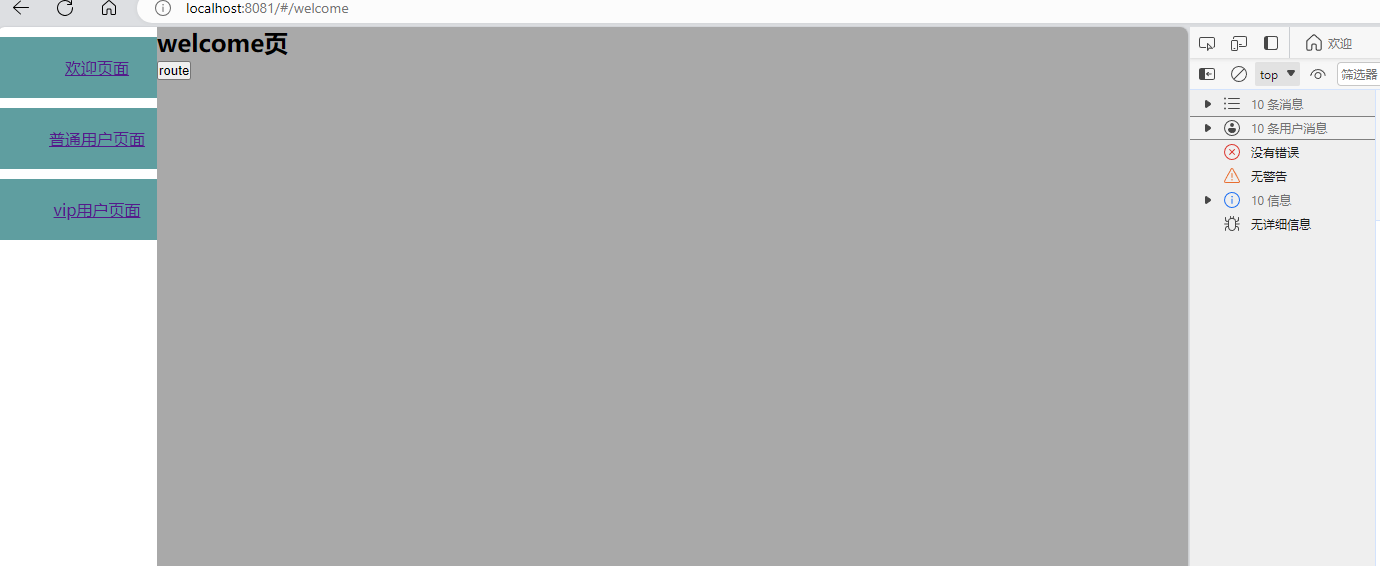
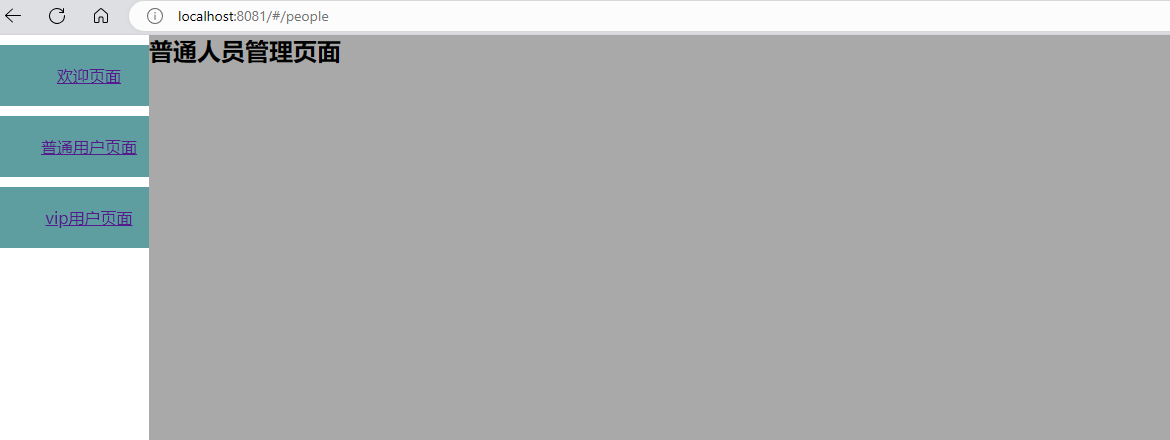
效果
当服务端只返回people和welcome权限时候




用户访问静态路由/login,/,以及返回的权限路由/welcome,/people可以进行访问,当访问无权限路由时候为空白页面
修改权限
将用户的权限变更添加可以访问__vip__页面
修改服务端返回信息格式
{
code:"200",
message:"登陆成功",
token:"@string(40, 60)",
routes:["welcome","people","vip"],
username:"@cname"
}
重新登录之后拿到最新权限数据

此时用户可以访问vip登录页面
版权声明
本文系作者 @黄粱一梦 转载请注明出处,文中若有转载的以及参考文章地址也需注明。\(^o^)/~
Preview
