
0
Nuxt部署https上线之后,部分页面资源无法使用http访问
小罗同学2024-06-260
背景
Nuxt部署https上线之后使用http访问页面资源无法找到.页面空白
打开控制台,发现报错
Access to script at 'https://luox.online/_nuxt/QwVpg3Py.js' from origin 'http://luox.online' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
解决
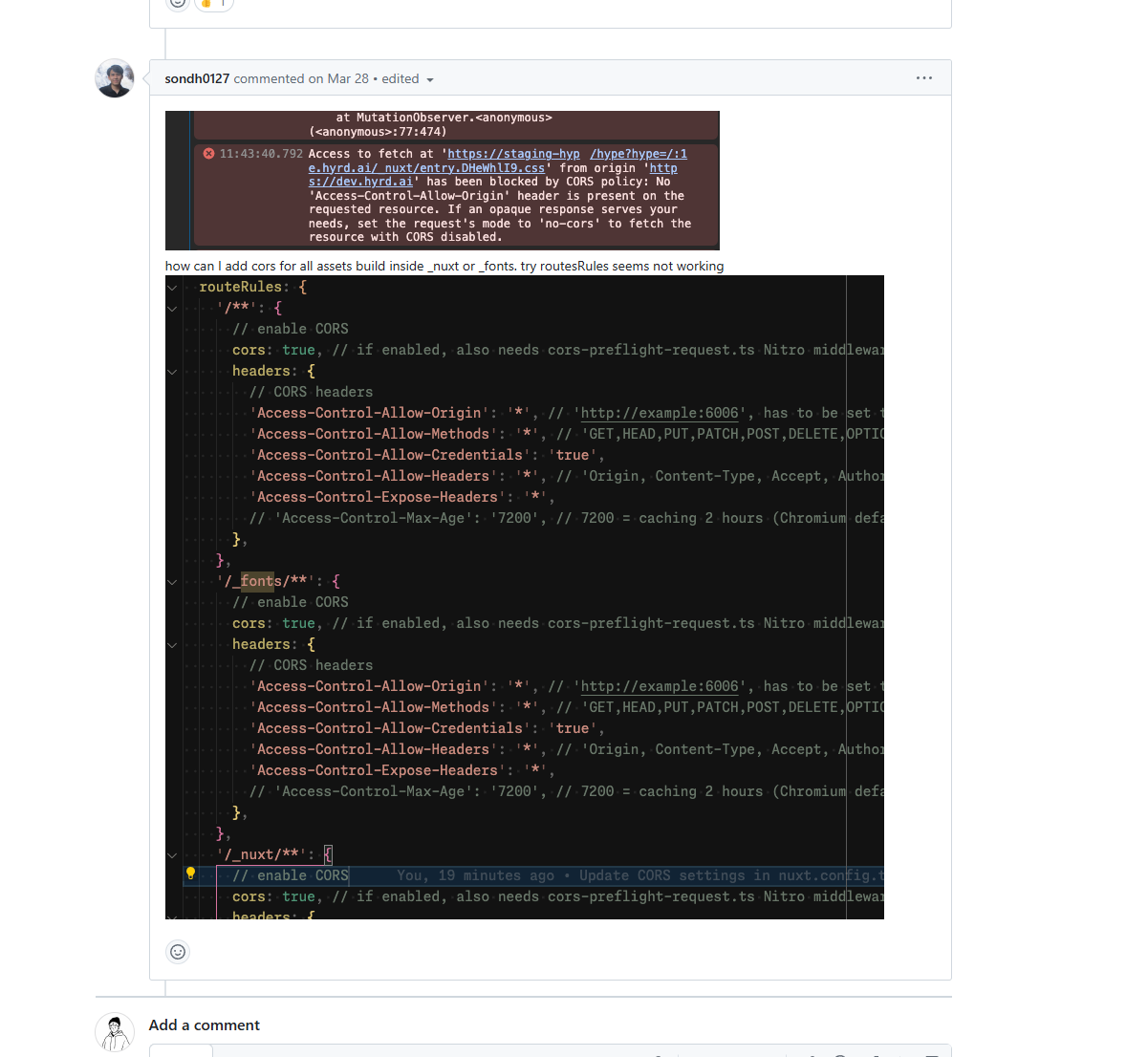
于是网络上面冲浪 ![]() 了一波,找到了一个类似的issuesHow to resolve CORS issue in v3? #14598.
了一波,找到了一个类似的issuesHow to resolve CORS issue in v3? #14598.
其中一位老哥的回答

代码
配置当前项目下的Nuxt.config.ts文件
{
// ......
routeRules:{
'/_nuxt/**':{
cors:true,
headers:{
'Access-Control-Allow-Origin':'*',
'Access-Control-Allow-Methods':'GET, POST, PUT, DELETE, OPTIONS',
'Access-Control-Allow-Headers':'Content-Type, Authorization, X-Requested-With',
'Access-Control-Allow-Credentials':'true',
'Access-Control-Max-Age':'86400',
'Access-Control-Expose-Headers':'Content-Type, Authorization, X-Requested-With',
}
}
},
}
根据自己的需要进行配置路径
查看效果
版权声明
本文系作者 @小罗同学 转载请注明出处,文中若有转载的以及参考文章地址也需注明。\(^o^)/~
Preview
